Recently I’ve been looking at ways to make my website load more quickly (its a WordPress website so i needed to speed up WordPress). I’ll talk generally about some of the main ways to increase the download speed of websites and how I applied this to WordPress (the specific plugins and so on that I used to achieve the speed increases).
Combine and Compress (minify) files
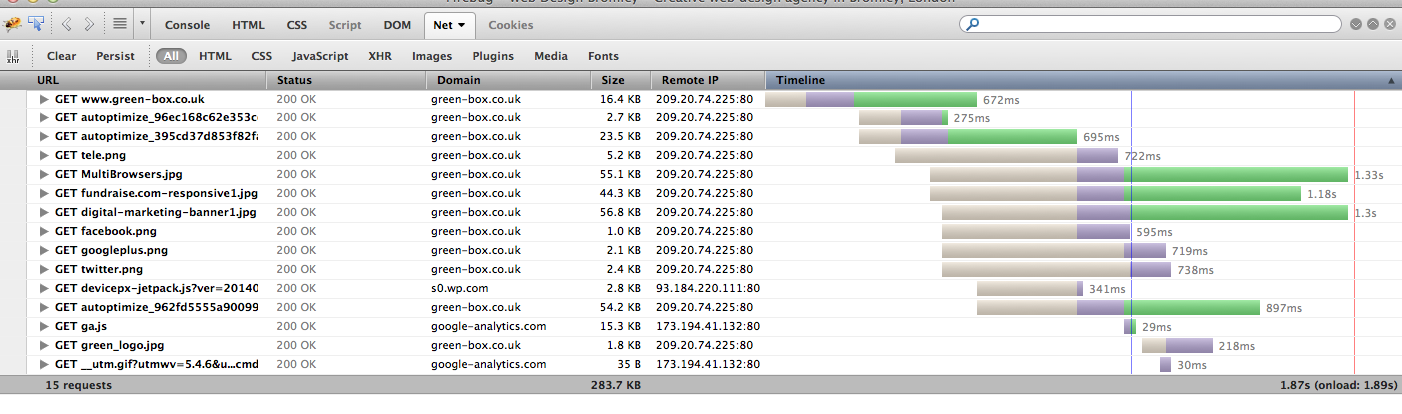
Often websites have multiple css and js files each one of these requires an extra http call this can significantly delay a page loading. Its a good idea to combine your js into 1 file and your css into 1 file if possible this saves a lot of time. On top of this you can minify the files (strip out all unneeded stuff like white space and comments), to reduce the file size. To do this in WordPress I used the Autoptimize plugin , just by using a plug like this you really can speed up WordPress. A useful browser add-on to use to view the loading of page elements is Firebug (this is shown in the image above) .
Caching
There are various ways of caching but here I’m going to describe caching whole pages. It sounds complex but the concept is simple, basically by storing static html versions of pages on your server you can reduce page load time. A lot of stuff happens in wordpress before it returns a page ( it executes php, talks to the database a number of times and combines various files e.g. header.php and so on). Caching stops this happening every time a page is requested (instead a page is loaded once and this same page is stored and served every time a user sends a web request without having to talk to the database etc). There are a number of wordpress plugins available to do this , the one I’m using at the moment (mainly because its very quick and simple to set up) is Quick Cache . If you do only one thing to speed up WordPress I would recommend setting up a caching plugin.
Optimising Images for the Web
Images with large file sizes can take time to download and therefore slow down the speed of webpages appearing in the users browser. Where possible try to use jpegs and gifs for images. On my website for example I had a large png image on my homepage (300k size), I saved it as ah high quality jpeg and reduced the file size to 50k. The other thing you can do to crunch image size is reduce the dimensions abit and lower the resolution in the graphics program of your choice (but be careful not to make it blurry). A very useful wordpress plugin to compress images is Smushit this will automatically compress images used in pages and posts this will speed up wordpress serving your pages.
Using a CDN (Content Distribution Network)
Another option is to use a CDN to serve files. A CDN can host files used in your website on multiple servers to allow the files to be served from the nearest location to the user requesting the page. If you would like to read more about what a CDN is look here . For some free wordpress CDN’s take a look at this. CDN’s are a great way to speed up WordPress.
Conclusion
These are some simple ways to speed up wordpress websites. I’ve talked about the 4 techniques I feel will gain you the most speed. There are many other ways to increase your websites speed (and I may well revisit this topic at a later date to write more on it). Remember to use tools like Yslow and Firebug to analyse how fast your page is and what you can do to improve it.
update 2025
I’ve been meaning to update this (much still holds true). But I’m going to collect some links of good posts on this subject here: