In this post I’m going to explain how to add a Simple Online Booking Form to WordPress.
Having a booking form on your website can be a great lead generator and allows you to take orders for your services while you sleep! With tools like the plugins like Ninja Forms or Gravity Forms you don’t even need to know how to use PHP or HTML. In this post I’ll explain how to create an online form using Ninja Forms.
Update Jan 2016: I notice alot of people want to know how to add Datepicker field to a form, if thats you check out image below for how to.

How to easily add online forms to your website with no programming
Firstly goto the WordPress site and download the plugin. Then unzip it and pop it into the wp-content/plugins directory, and activate it in the admin interface as you would for any WordPress plugin. You will notice a new link in the left admin panel called ‘Forms’.
Configuring the Forms emails
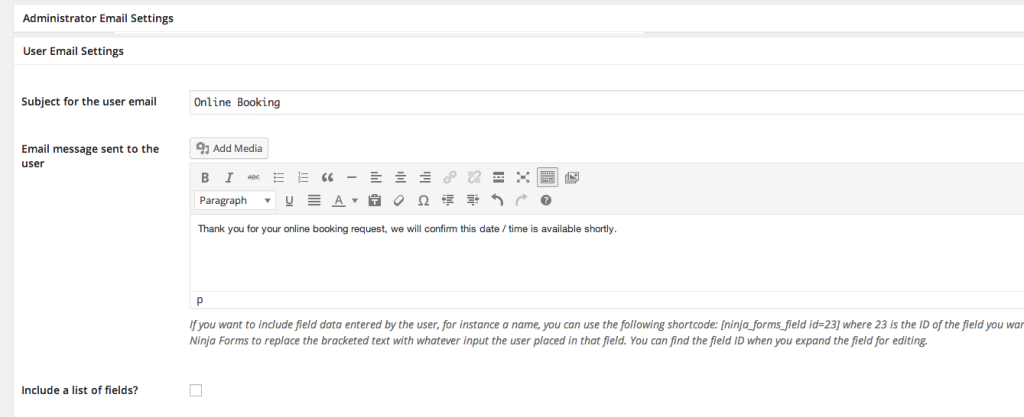
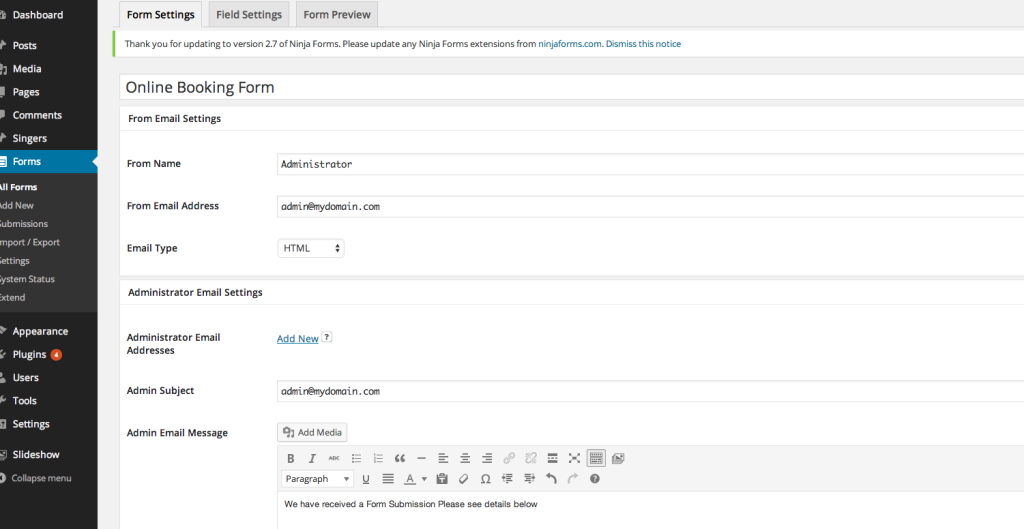
To create our booking form click on ‘Add New’ , and then we need to configure the emails that are sent after the booking is sent. There are 2 emails to be sent:
1. one to the user who submits the form to thank them for booking online
2. the second email is sent to you/me the admin of the website to notify us of an online booking
For this example (see screenshots), I will setup the emails for an imaginary personal trainer. Just copy what I’ve done but inserting your own details instead of what I have in the screenshot.
Setting up the Form
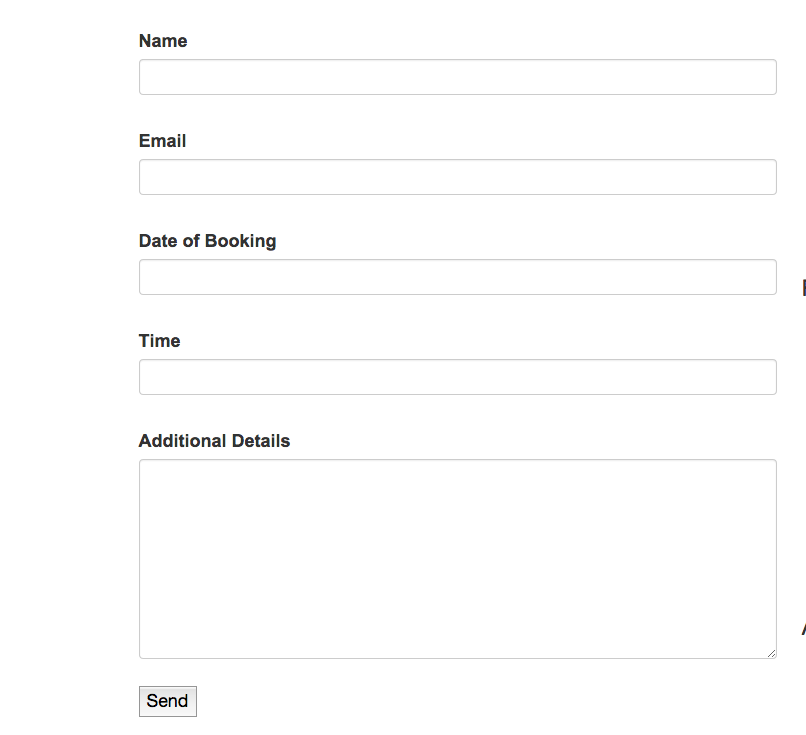
In this example we will setup 5 form fields: name, email, date, time, details (e.g. I want to use Boxercise to get fit). We click on the Field Settings to bring us on the form page.
This screenshot shows a summary of what the form will look like in the admin interface.
1. click the ‘Textbox’ button, this opens a section on the right , rename the Label to ‘Name’ and click save field settings.
2. next click email button on left and save field settings.
3. click ‘Textbox’ button and change the label to date , also click the checkbox ‘datepicker’ and click save field settings.
4. click the ‘Textbox’ button, this opens a section on the right , rename the Label to ‘Time’ and click save field settings.
5. click the ‘Textarea’ button, this opens a section on the right , rename the Label to ‘Details’ and click save field settings.
6. click ‘submit’ button to add a button to send our form ( I have renamed this to ‘Send’)
7. Finally click form prefix to see a sneak peak at what our form will look like.
Adding the Form to a page
There are a few different ways todo this, I’ve going to explain how to add it by using a WordPress shortcode.
1. Click on ‘All Forms’ and copy the shortcode from the relevant form
2. create a new WordPress page (or use an existing one)
3. paste the shortcode into the page and save it.
4. Then visit the page and fill out the form and submit it, to check that it sends your admin email address the details about the booking. An email is also sent to the user who filled out the form (thanking them for booking online).
So I hope you’ve found this tutorial on ninja forms useful, in show you how to add an Online Booking Form to WordPress. Now go forth and create forms !




Hi
Is it possible to sum up the days in date picker then multiply the sum by a price to get a price for say a room for a couple of days.
Thanks for any help.
hi Alan,
I’m not sure offhand, Ninja forms is great for simple-ish forms. But for things abit more customised like what you want, I would usually develop a custom form from scratch.
Hi Alan,
Yes it is possible ,
You need a textbox called Number of Guests (or similar)
you will need another textbox called Number of Days
Mark the two fields as required.
Then you need to have a Calculation Template Fields.
Set Calculation Method to use as equation and the Multiply the two above fields e.g. (field_36 * field_34)*40
40 being the rate per night
see example of Restaurant booking, golf course booking and B&B booking forms at
http://www.irishwebdesign.org/custom-reservation-form/
This will work or bring you very close to it.
good work James !
is this plugin support a notification message after submitting the form?
Yes it does, however I’m not getting my admin notifications but I suspect that’s something to do with how the email is configured and not the form.
Is it possible to disable options on the datepicker once booked? I keep getting multiple people booking the same time spot.
hi Lindsay,
you can Lindsay, but it would require writing some code (i.e. you’d need to check in the database if a timeslot had been used already).
Sorry but do you know how to do this please ? Can you show how todo because I need it and I don’t know how to check in the database if a timeslot had been used already. Please please I need some help just some codes.
Could I change the year range in the datepicker?? like I want to enable booking till 2018.
Thank you
hi Nahla
you can block out dates (and years I presume). I did something similar ie blocked out dates and saturdays and sundays for a client. Here’s what I did it will give you start on what you need todo. I didn’t do this on a ninja form, just a booking form I hand coded. But it should be a similar process (I think).
$(document).ready(function(){$("#datepicker").datepicker({
dateFormat: "dd-mm-yy",
beforeShowDay: nonWorkingDates,
firstDay: 1
});
function nonWorkingDates(date){
var day = date.getDay(), Sunday = 0, Monday = 1, Tuesday = 2, Wednesday = 3, Thursday = 4, Friday = 5, Saturday = 6;
// add closed dates here var closedDates = [[7, 29, 2009], [8, 25, 2010], [6, 25, 2015]];
var closedDates = [ [7, 29, 2015], [7, 30, 2015],[7, 31, 2015],[8, 1, 2015],[8, 2, 2015],[8, 3, 2015],[8, 4, 2015],[8, 5, 2015],
[12,22, 2015], [12,23, 2015], [12,24, 2015], [12,25, 2015], [12,28, 2015], [12,29, 2015], [12,30, 2015], [12,31, 2015], [1,1, 2016] ];
var closedDays = [[Sunday], [Saturday]]; // add days here
for (var i = 0; i < closedDays.length; i++) { if (day == closedDays[i][0]) { return [false]; } } for (i = 0; i < closedDates.length; i++) { if (date.getMonth() == closedDates[i][0] - 1 && date.getDate() == closedDates[i][1] && date.getFullYear() == closedDates[i][2]) { return [false]; } } return [true]; } });
hello i would like to know if it is possible to connect my ninja form calendar to my google agenda in order to see the avaliable periodes.
hi Florent,
I must admit I dont know offhand, take a look at the google api as a starting point
Im getting this when inserting the form into my page:
Notice: Ninja Forms shortcode used without specifying a form.
help please?
Notice: Ninja Forms shortcode used without specifying a form. me too! im just pasting the short code into a text box, saving it and when i preview the page im getting the same error.
[ninja_form id=5]
Notice: Ninja Forms shortcode used without specifying a form.
Is it possible to have a list of available times for a certain day, and those times become unavailable once someone chooses it in the form?
hey Adam,
it sounds like a booking solution/plugin might be a better fit in this case.
Help me ??? show inline datepicker field contact form 7
Tks all!
Is it possible that when a client submits a booking ninja form that a calendar invite will be added to their email address they included ? This would help so much with client’s remembering dates they booked!