
Speed tuning in WordPress and Woocommerce
This post contains details of how to supercharge your WordPress website.
Here are some speed tuning tips for getting your Woocommerce store loading quickly and keep customers on your site (slow loading = loss of customers).
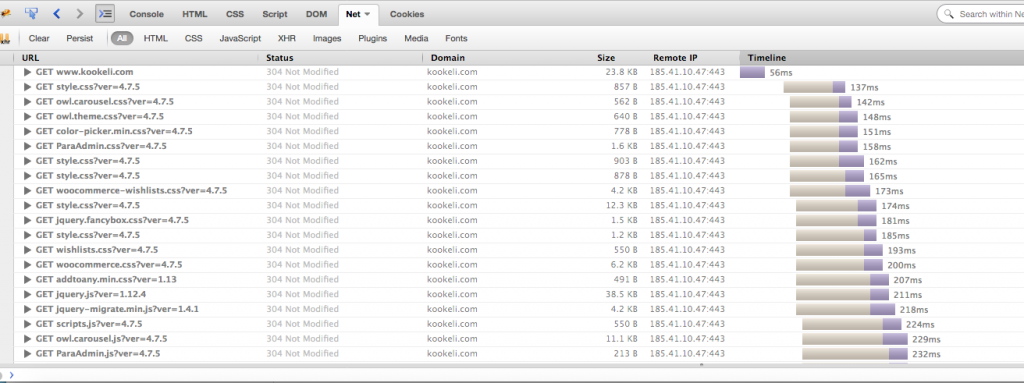
Check file load times
In firebug look at the console requests (eg all the css/images etc, but especially important check for any php files like admin-ajax.php ). Any files that are taking a long time to load are slowing down the page for the user. It can be any type of file (but large uncompressed images are a common problem).
Look for any slow loading files:
A common one on woocommerce /?wc-ajax=get_refreshed_fragments often there is a plugin calling this (which causes a speed issue) – this may well be called by admin-ajax.php
https://woorkup.com/diagnose-admin-ajax-php-causing-slow-load-times-wordpress/
Minify, Combine and Compress
A great way to reduce the number of requests hitting the server is to combine your css and js files. Autoptimize will do this for you, just install and tick the relevant boxes on the settings page (it will also minify your html/css/js).
Run javascript when the page loads
By default javascript will load and run as soon as soon as the browser sees it ( this can slow things down drastically, if it takes awhile for the js to load ) . Most javascript can be run after the page loads, add defer or async to your javascripts to prevent js becoming a bottleneck in the page loading/rendering. If the js is loaded via wp_enqueue_script then you can use the Async Javascript plugin , if some script/s aren’t loaded with wp_enqueue_script you’ll need to add it manually to your scripts e.g.
<script defer src="path_to_your_script">
I recently had this problem with a mailchimp script mc-validate.js , holding up the loading of a page by about 2 seconds, defered it and now it loads super quick.
Woocommerce cart tip
Many themes have the cart details drop down, by having a static link instead you can save on alot of Ajax calls to populate the cart ( if you have a busy store this can make a significant difference).
https://github.com/woothemes/woocommerce/issues/9365
add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_cart_fragments', 11); function dequeue_woocommerce_cart_fragments() { if (is_front_page()) wp_dequeue_script('wc-cart-fragments'); }
It says on homepage, but you can easy edit your theme slightly, to just have a static cart link ( not having that js running gives you a nice little speed boost).
From (first comment):
https://woocommerce.com/2016/03/woocommerce-speed-first-steps/
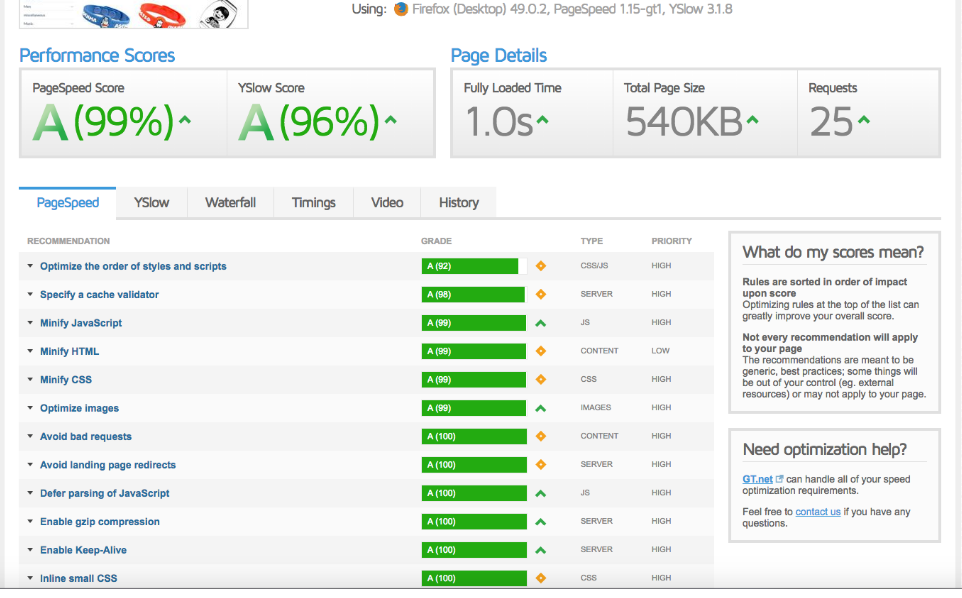
Check how many requests are being made
This is a follow on to the first step, the less files you need to load (the fewer requests), the faster the page load. Of course there’s a balance to struck here. Between functionality / design and speed. Use a tool like Chrome web developer tools or a website tool like GTMetrix to check how many requests are being made
Some plugins load lots of files, it might be a case of looking at some of them and checking if you really need them all. As baseline I try not to have more than 20 plugins (but again this is very subjective, some are big , some small etc …)
Disable wp-cron
By default this runs on every request to your website, if you have lots of requests this will drastically slow your website down.
Disable wp-cron default if you are getting lots of hits ( reconfig to only check a couple of times a day), see this article on how todo so.
php.ini
check the memory_limit allocated (this is the max memory any one request/process can take, so this is for each users http request).
A quick way to get a glance at php.ini info is make a file with this in <?php phpinfo(); ?>
These are probably among the most important values you will want to configure (the values will depend on your environment, how much traffic etc…):
post_max_size = 10M
upload_max_filesize = 10M
memory_limit = 64M
max_execution_time = 300
There are various ways to configure that depend on your server setup, I’m an expert in this contact me if you would like help and I can give you a quote.
Check the usage stats
Use something like awstats to see stuff like how much bandwidth you using, and any files that are being called alot.
Check the logs
Is there anything that seems to be causing a problem ?
Check error_log in webroot if available (or standard apache error_log if not), or debug.log in /wp-content if thats available.
memory errors will look something like this:
PHP Fatal error: Allowed memory size of 536870912 bytes exhausted (tried to allocate 72 bytes) in /home/mydomain/public_html/wp-includes/wp-db.php on line 2406
Database
You might need to optimise the database (always back up first!)
https://en-gb.wordpress.org/plugins/wp-optimize/
https://premium.wpmudev.org/blog/optimizing-your-wordpress-database-a-complete-guide/
Another thing you can look at to optimise your database is post revisions (they take up alot of space in the posts table, if you backup regularly do you really need them ?). This article tells you how to disable post revisions.
Database Problems with Woocommerce wp_options (especially true for Woocommerce 2.4 and before)
Woocommerce can be slowed down due to too many rows in the wp_options table, on a good host I’d advise keeping this under 10,000 rows as a max. On shared hosting you would probably want to halve that.
After all the above to speed up look at things like:
- caching (there are many good caching plugins available)
- image compression (smushit is a great plugin, smaller image sizes mean faster page loading times)
- Look at using a CDN(content delivery network), this can take alot of load off your server and speed up the loading experience for your customers. Of the CDNs I’ve used Cloudflare is the best.

Finally found the appropriate solution for ajax issue. Good work.
hi Sam,
I’m glad you found the ajax stuff useful for sorting your Woocommerce issue.
thanks Greenbox… its same you said function, or does differently? the plugin
https://wordpress.org/plugins/disable-cart-fragments-littlebizzy/
for the disable. thanks
hi Armad, thanks for your comment. That plugin certainly looks like it does the same thing that I was talking about. Good find !
With regards to “Woocomerce cart tip” – you don’t need to use a link, a better way is to automatically redirect customers to their cart, using the WooCommerce option: Redirect to the cart page after successful addition (from WooCommerce > Settings menu go to the “Display” section under “Products” tab and enable the checkbox “Redirect to the cart page after successful addition”)
thanks for the tip Nicu, I haven’t looked at that feature ( I will take a look ). But your taking the user to the cart page , I think its better to keep them on the shopping page, to increase potential sales ( e.g. if they are on shop page with multiple products they were interested in, the last thing I want is to take them away from that page).
Thanks for the great info! This wc-ajax=get_refreshed_fragments just popped up and i have been trying to figure out what it even is…..
we site now are flying!!!! thank you so much
hi Mestre,
I’m glad the WordPress speed tuning tips helped !
Hi,
I’m also having site loading issue with Woocommerce website, but I don’t know how to handle with the issue.
Site:
LADYHOUR#com
Website is loading fast without user logged in, however, once a user logged in, the site performance will be decreased a lot, I real don’t have clue how to handle with this.
Any help will be much appreciate!
Thanks,
LADY HOUR
hi Ladyhour,
It sounds like you might have the site cached when users are not logged in and possibly un-cached for logged in users.
Difficult to say without investigating it.
If you need a developer take a look at codeable, they specialise in WordPress developers.