I’m going to show you how to create a portfolio section on your WordPress website.
For any many companies (such as web design agencies) and freelancers that work with digital media its important to have a portfolio section on your WordPress website.
I’ll show you how todo this using WordPress Custom Post Types, you’ll easily be able to update the portfolio via the WordPress admin interface without having to write extra html or css.
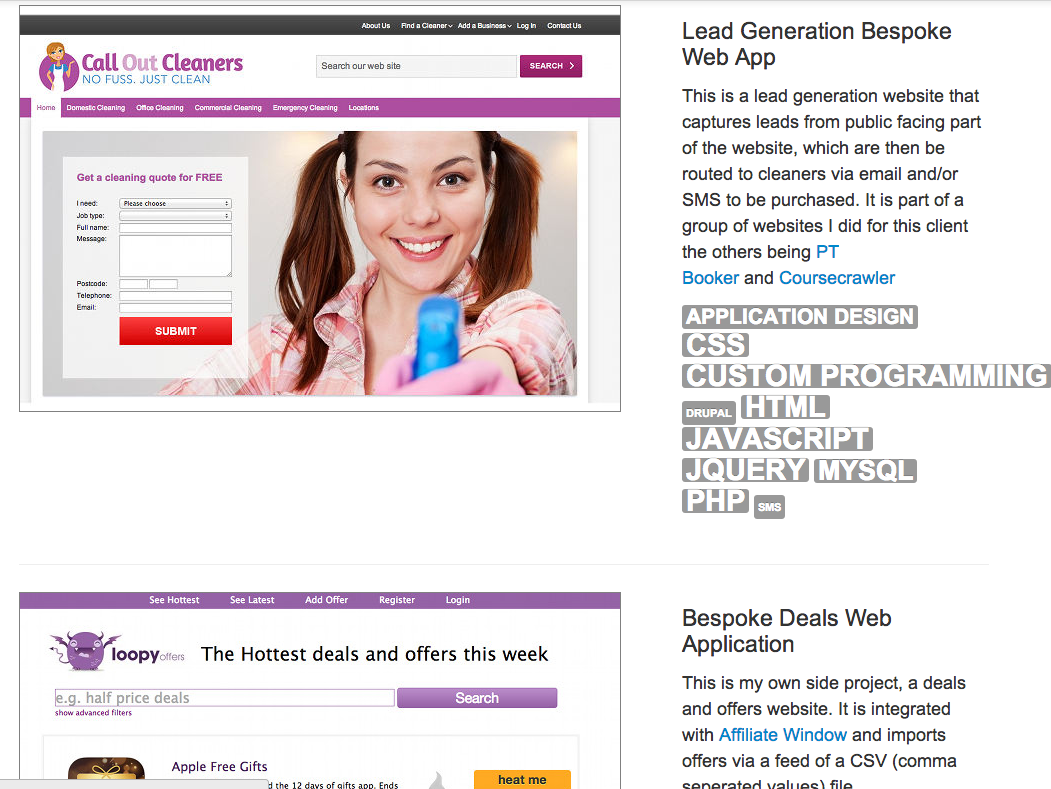
As I’m a WordPress Developer my portfolio section will focus on showcasing WordPress programming and web design. See the finished version here.
Create a plugin
1. create a folder in wp-content/plugins/ called my_portfolio_plugin
2. create a file in that folder I called mine plugin.php
Its in the plugin.php file that we will put all our code. This code registers the Custom Post Type (gb_portfolio)
<?php
/*
Plugin Name: name the plugin here
*/
add_action('init', 'gb_create_portfolio_post_type'); /* MUST be called on the init action/callback (will not work properly if not called at right time/place */
function gb_create_portfolio_post_type() {
$args = array(
'labels' => array('name' => __('Portfolio'), 'singular_name' => __('Portfolio')),
'public' => true, /* shows in admin on left menu etc */
'has_archive' => true,
'rewrite' => array('slug' => 'portfolio'), /* rewrite the url eg host/gb_portfolio becomes host/portfolio */
'supports' => array( 'title', 'editor', 'comments', 'excerpt', 'custom-fields', 'thumbnail' ), /* thumbnail - add featured image support */
);
register_post_type(/* prefix gb_ namespace to avoid conflicts */ 'gb_portfolio', $args);
/**
* add taxonomy to gb_singer (essentially a name value list ie like categories on normal posts)
*/
register_taxonomy("gb_techs", array("gb_portfolio"), array("hierarchical" => true, "label" => "Technologies", "singular_label" => "Technology", "rewrite" => true)); // SHOULD BE RUN IN THE INIT ACTION
}
Create a taxonomy on a custom post type
I added a taxonomy of gb_techs in the code snippet above. In this I’m going to list technologies that I’ve used in the particular portfolio item ( in my case this will be things like WordPress, PHP, MySQL, Laravel, JQuery, HTML, CSS).
Add a field to a Custom Post Type
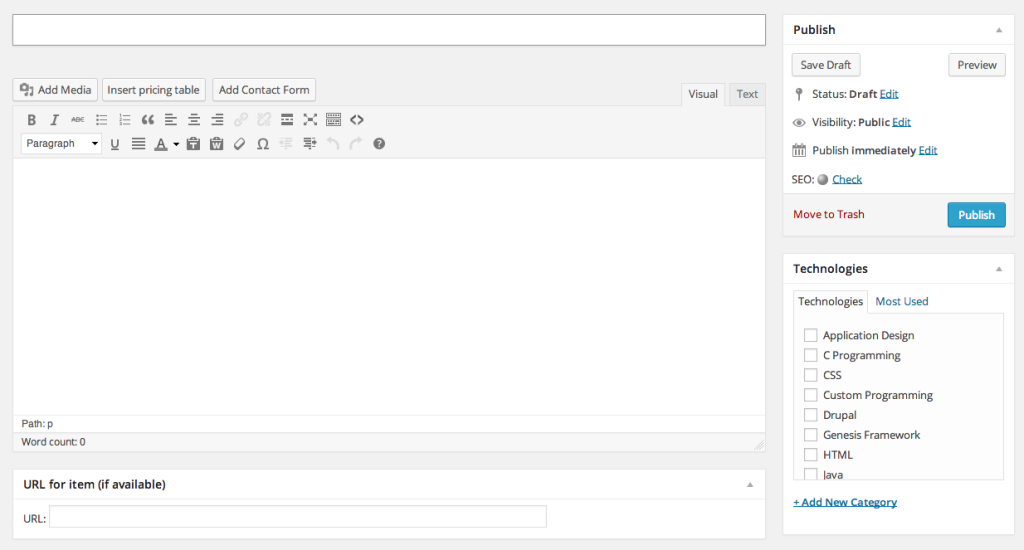
In the next code snippet I’ve added a field to the interface called URL (gb_url) so that I can provide a place to store the link to the website of each portfolio section.
add_action("admin_init", "add_meta_for_url");
add_action('save_post', 'save_gb_url');
function add_meta_for_url() {
add_meta_box("gb_url", "URL for item (if available)", "meta_options", "gb_portfolio" /* important link to the relevant post type */, "normal" /* ($context) where to position it on page */, "high");
}
function meta_options() {
global $post;
$custom = get_post_custom($post->ID);
$gb_url = $custom["gb_url"][0];
?>
<label>URL:</label> <input type="url" name="gb_url" value="<?php echo $gb_url; ?>" style="width: 600px;"> <?php
}
function save_gb_url() {
global $post;
update_post_meta($post->ID, "gb_url", $_POST["gb_url"]);
}
add_meta_for_url and meta_options add the URL field to the wordpress interface for (Portfolio Custom Post Type). save_gb_url saves the value that is stored in the field.
Finally we need to be able to display the portfolio section on your WordPress website. There are numerous ways todo this I’m going to create a page template for it (but you could easily use a shortcode).
In your template you need to tell WordPress that we want to look at the Portfolio Custom Post Type , add this to the top of the template:
/*
Template Name: portfolio (gb CPT)
*/
$post_type = "gb_portfolio";
$args = array('post_type' => $post_type, 'posts_per_page' => 10);
$loop = new WP_Query($args);
Now you can access the portfolio items in the WordPress loop like any other Post Type. Here is an part of my template you can see how I access the url field in it and also create a tag cloud from the gb_tech taxonomy.
Hope you find this article on creating a portfolio section on WordPress website useful. As always the WordPress codex is very useful in figuring out how to do things like this. If you need the help of a Freelance WordPress Developer in London to build something like this contact me.
<?php if ($loop->have_posts()) : while ($loop->have_posts()) : $loop->the_post(); ?>
<div class="row-fluid">
<div class="span8">
<?php
$custom = get_post_custom($post->ID);
$gb_url = $custom["gb_url"][0];
?>
<a href='<?php echo $gb_url; ?>'>
<?php the_post_thumbnail('full'); /* featured image */ ?>
</a>
</div>
<div class="span4">
<h4> <?php the_title(); ?> </h4>
<p>
<?php the_content(); ?>
</p>
<div class="techsused">
<?php
/* display a tag cloud of the taxonomey (music_type) for the current CPT */
$term_ids = array();
$terms = get_the_terms($post->ID, 'gb_techs');
if ($terms) {
//echo '
//<p class="rightP">';
foreach ($terms as $term) {
$term_ids[] = $term->term_id;
// echo '<a href="' . get_option('siteurl') . '/' . $term->slug . '" title="' . sprintf(__("Learn more about the %s"), $term->name) . '"' . '>' . $term->name . '</a><br />
// ';
}
//echo '</p>';
}
$csv = implode(",", $term_ids);
wp_tag_cloud(array('taxonomy' => 'gb_techs', 'include' => $csv));
?>
</div>
</p>
</div>
</div>
<hr />
<?php endwhile; ?>