Today I needed to see what javascript was triggered on a change event (when a checkbox was clicked), my go to for seeing what event is triggered is Chrome (Event Listener Breakpoints).
update:
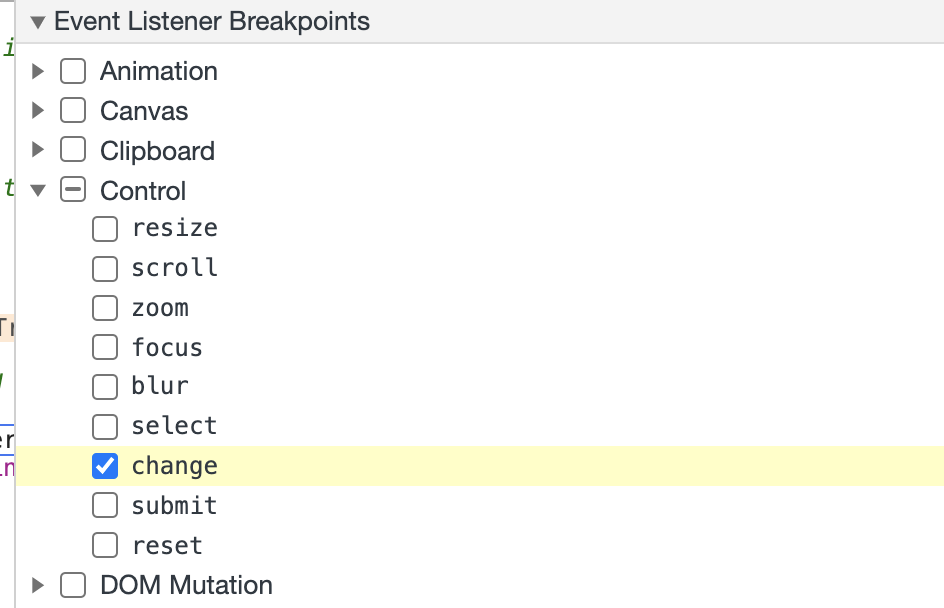
Doh, realised you can do it just by clicking control->change , see screenshot.

old way I did it
I selected mouse click ( as the change was on the click of a checkbox), nothing nada.
I added this to the console to give me some info about the change event:
monitorEvents(window [“change”])
Maybe there’s a better way, if anyone reads this and has a better way it would be great to know !
This is a good read re: monitorEvents($0) , select and element and monitor it
Reference
https://developers.google.com/web/updates/2015/05/quickly-monitor-events-from-the-console-panel
https://briangrinstead.com/blog/chrome-developer-tools-monitorevents/